How to Reduce Bandwidth Usage on Your Webflow Site

Hi there! You have created this gorgeous Webflow website, and it looks amazing. However, you soon discover something worrisome: your broadband usage is insane! If you're like me, your first thoughts when you hear the phrase "bandwidth" may be of jammed internet pipes or some magical-sounding tech speak. But fear not—it's easier than it looks. Let's explore how you can lower your Webflow site's bandwidth consumption without compromising the brilliance of your design.
Understanding Bandwidth
.jpeg)
First things foremost, let's define bandwidth precisely. Broadband, put simply, is the quantity of data that is sent from your website to the browsers of people who visit it. Each and every picture, video, script, and stylesheet that enhances the look and feel of your website adds to the data transfer. All of these components are downloaded by the browser of a visitor to your website, which is where your bandwidth usage comes into play.

Currently, excessive bandwidth use might cause your website to load slowly, raise your hosting expenses, and annoy users. That is not what anyone wants, is it? Now let's examine some doable strategies for reducing that information without sacrificing the appeal of your website.
Optimize Images
Images are often the biggest culprits when it comes to hogging bandwidth. We all love high-quality visuals, but they come at a cost. The trick is to find the sweet spot between quality and size.
Compress Images

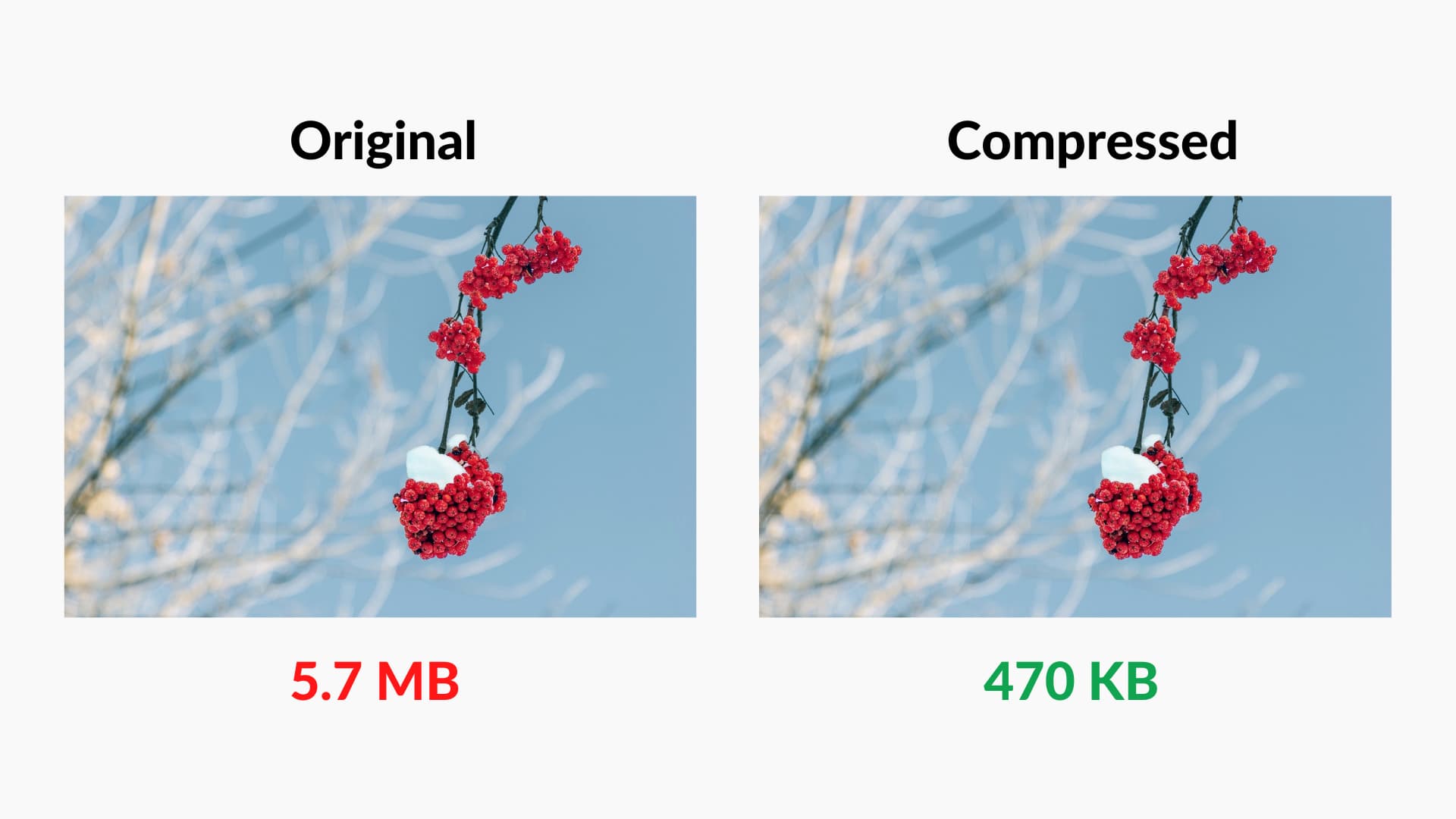
Compression is among the simplest methods for reducing the size of an image. The built-in image compression in Webflow, TinyPNG, ImageOptim, and other programs can significantly reduce file size without sacrificing quality. I always make it a practice to use one of these programs to check my photographs before putting them on my website.
Use Appropriate Formats

PNGs are ideal for graphics with transparent backgrounds, whereas JPEGs are excellent for photos. Because SVGs are scalable and typically have very modest file sizes, they are fantastic for icons and other basic graphics. Your bandwidth usage may vary significantly depending on the format you select.
Lazy Loading

Another great method for cutting down on initial load times and bandwidth utilization is lazy loading. Lazy loading loads images just as they enter the viewport, as opposed to loading them all at once. In this manner, photographs on your website that a visitor might not even notice don't waste bandwidth. This is an integrated feature of Webflow, so be sure to enable it!
Minimize CSS and JavaScript
CSS and JavaScript are essential for making your site look good and function smoothly, but they can also bloat your bandwidth if not managed properly.
Minification

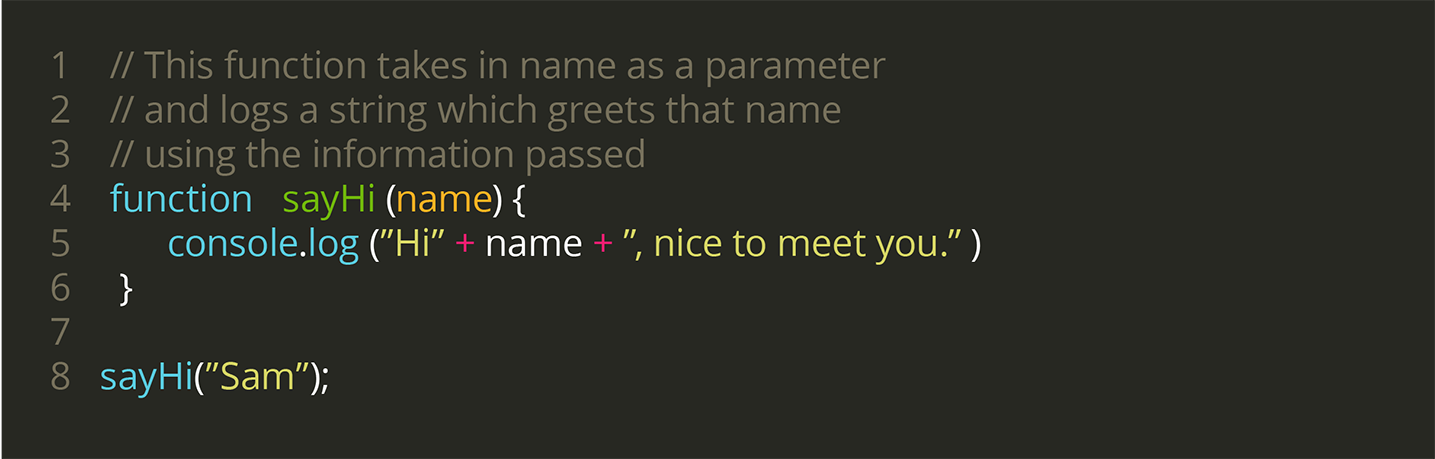
Your CSS and JavaScript files can be made substantially smaller by minifying them. Minification cleans your code of any extraneous characters (such as comments, line breaks, and spaces). Use the option that Webflow provides to minify these files directly from the settings. I promise you, those extra KBs add up!
Combine Files

Try to condense CSS and JavaScript into a single file each rather than having several files for each. This speeds up your website and uses less bandwidth by lowering the quantity of HTTP requests that are sent to your server. If you're willing to learn some code, you can add your own combined files using Webflow's custom code options.
Async and Defer

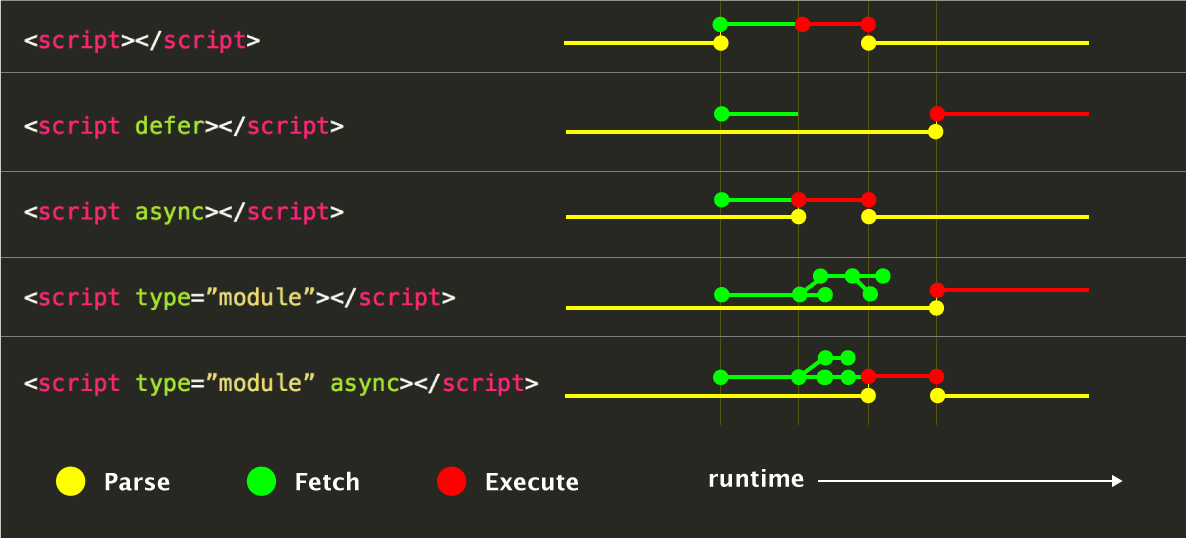
Utilizing the async and defer features in JavaScript can be really beneficial. Because of these features, scripts can load and run in the browser asynchronously, preventing them from interfering with the rest of your page from rendering. This can lower apparent bandwidth usage and greatly speed up load times.
Optimize Fonts
Custom fonts add a unique touch to your website, but they can also be quite hefty. Here’s how to keep them in check.
Limit Font Families and Weights

Use the font families and weights that you truly require. Choose wisely because every extra weight and style increases the file size. Limit your use to no more than two or three font families and a few weights.
Use Web-Safe Fonts

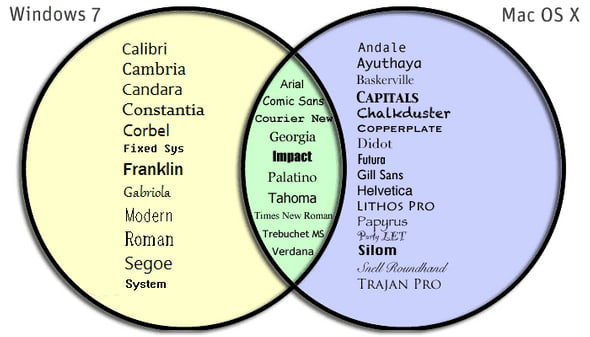
Most devices come with web-safe fonts pre-installed, so there's no need to download them, saving bandwidth. They may not be as fashionable as custom fonts, but they can still work well as a backup for some elements.
Host Fonts Locally

Think about hosting fonts locally rather than obtaining them from other resources like Google Fonts. This can speed up your website by lowering the quantity of external requests. Furthermore, you have additional authority over caching.
Enable Caching
Caching works by keeping a copy of your site's files on the visitor's device, which can significantly reduce bandwidth usage. By doing this, their browser will be able to load the files from the local cache rather than having to download them again when they visit your website.
Browser Caching
.png)
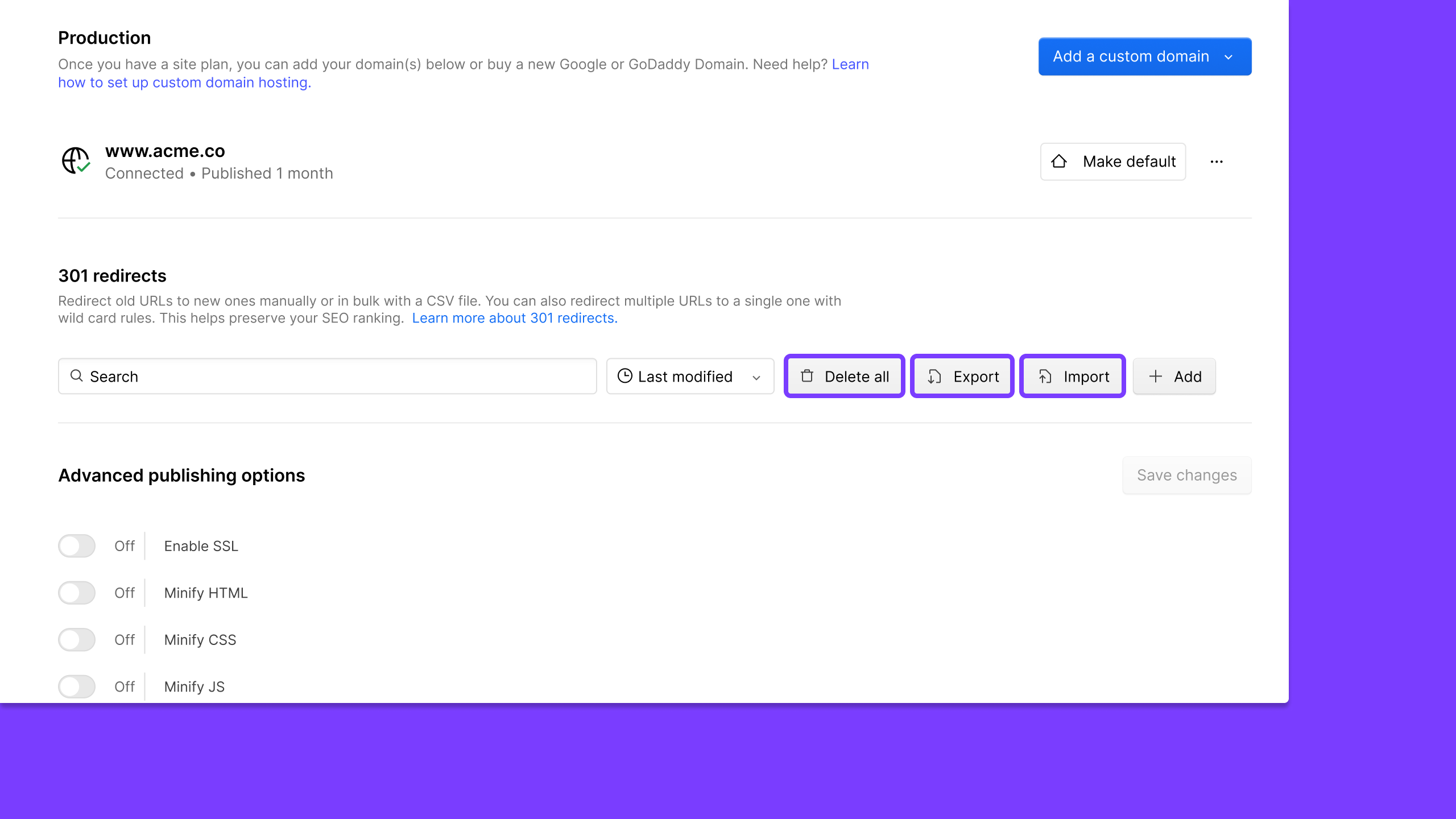
Use browser caching to your advantage by giving your static resources—such as CSS, JavaScript files, and images—expiration dates. By instructing the browser to store these files for a predetermined amount of time, you can avoid having to download them again on subsequent visits.
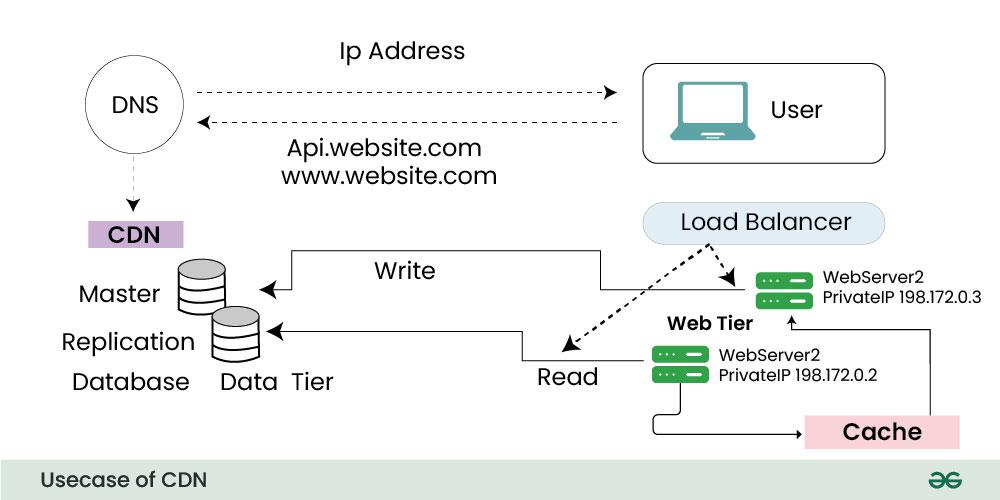
Content Delivery Network (CDN)

By using a CDN, you can ensure that users receive files from the closest location by distributing your content among several servers located all over the world. This decreases bandwidth utilization on your primary server and speeds up load times. As CDN services are included in Webflow's hosting plans, please ensure that it is turned on.
Clean Up Your Site
Sometimes, less is more. Cleaning up your site can help reduce bandwidth usage significantly.
Remove Unused Files

Go through your asset management and remove any files—videos, photos, or other—that aren't in use. Although there may not be a direct impact on bandwidth from these files, maintaining a tidy asset manager keeps you organized and guarantees that you are only using resources that are required.
Simplify Design
.jpeg)
Although they may take up a lot of bandwidth, intricate designs with lots of animations, pictures, and videos can be aesthetically pleasing. Minimize the use of bulky assets and concentrate on the important components to simplify your design. This is about striking a balance between appearance and functionality, not about making your website uninteresting.
Reduce Video Bandwidth
Videos are bandwidth hogs, no doubt about it. But they’re also incredibly engaging, so we don’t want to ditch them entirely.
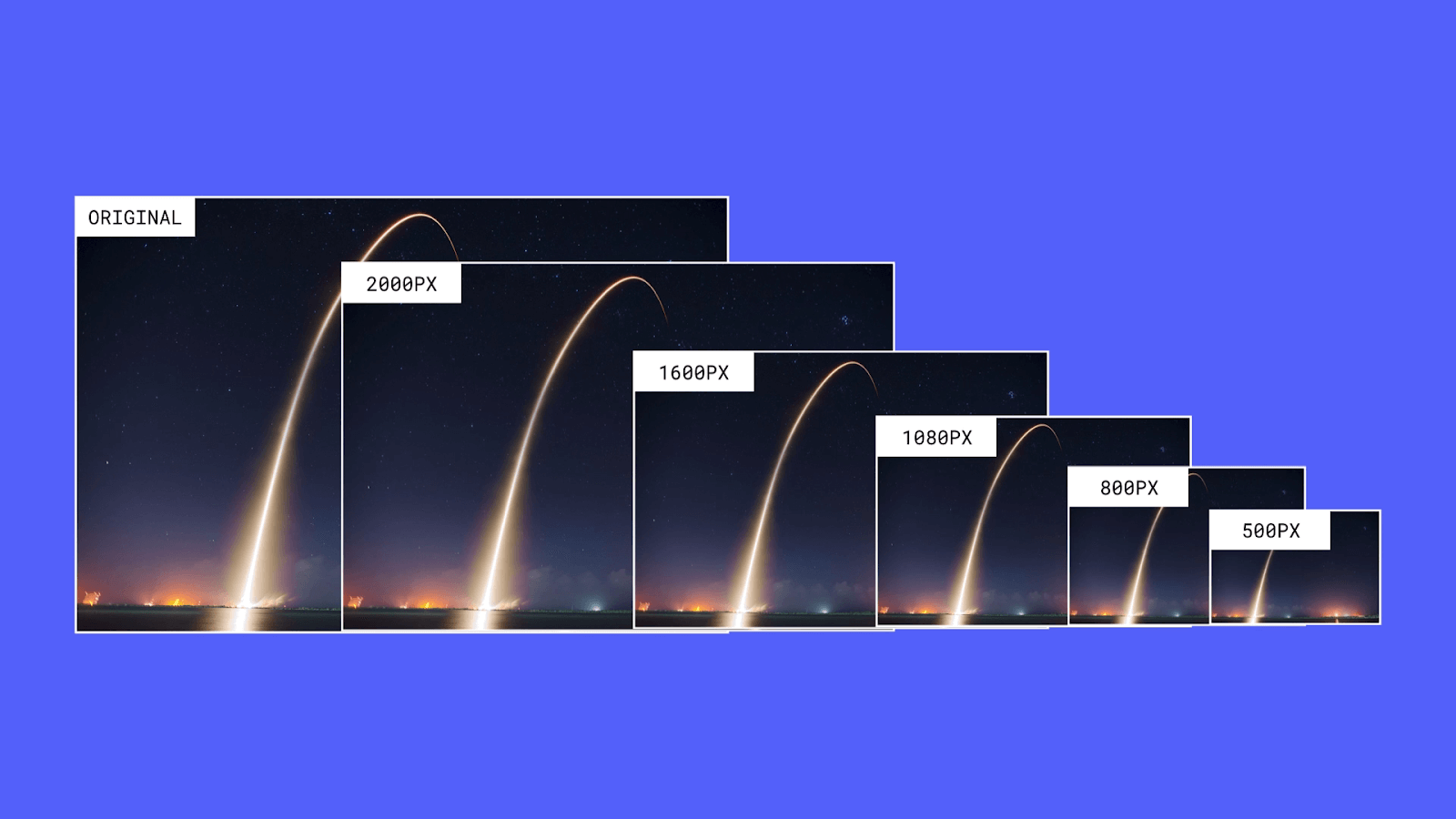
Use Lower Resolutions

Steer clear of 4K videos on your website unless absolutely required. The majority of users' browsers won't distinguish between 1080p and 4K. To conserve bandwidth, choose lower resolutions wherever you can.
Optimize Video Files

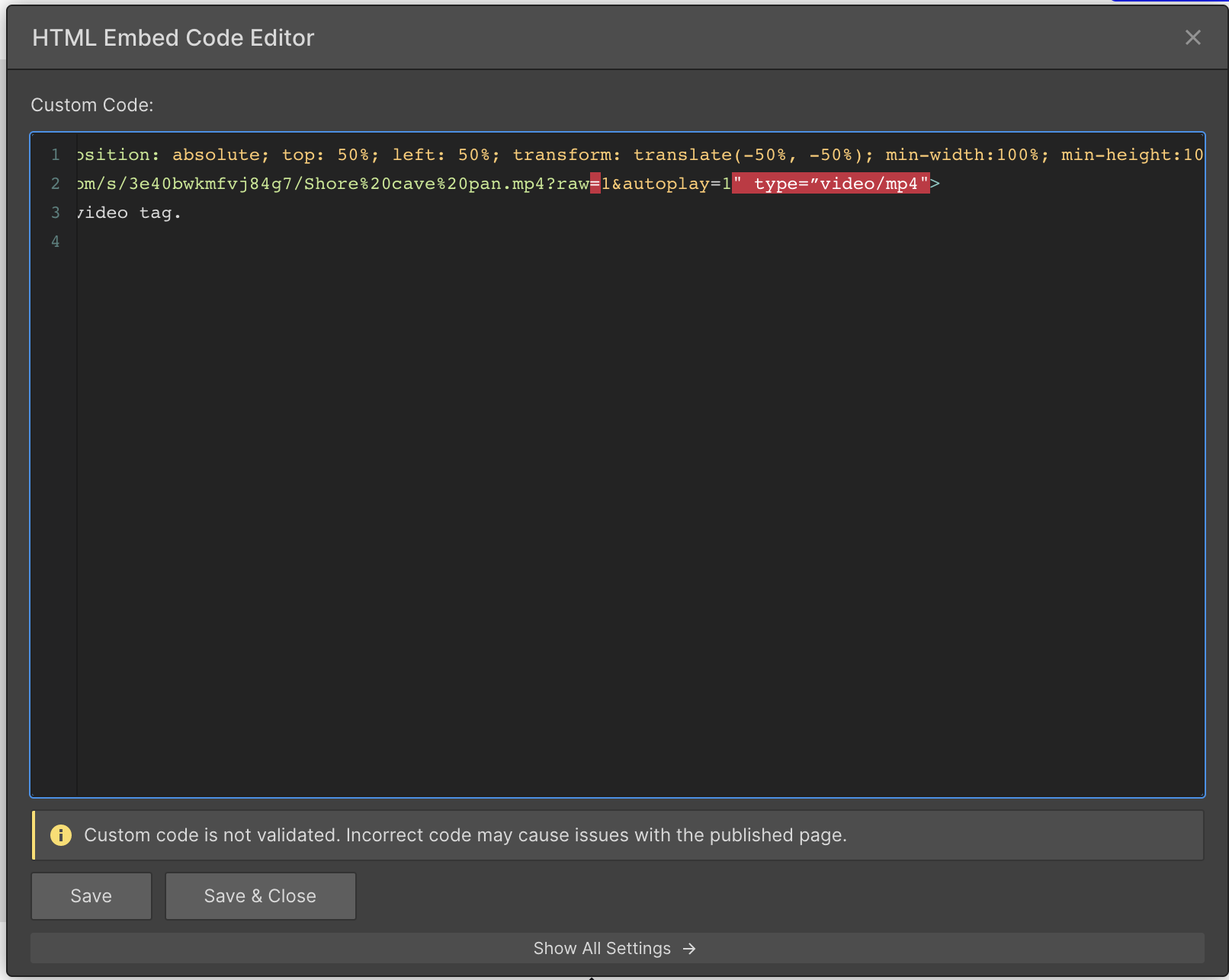
You can compress movies to lower their file size, just like you can with photos. You may optimize your films without significantly sacrificing quality by using tools like HandBrake. Use contemporary file formats like MP4, which provide high quality at lesser file sizes, as well.
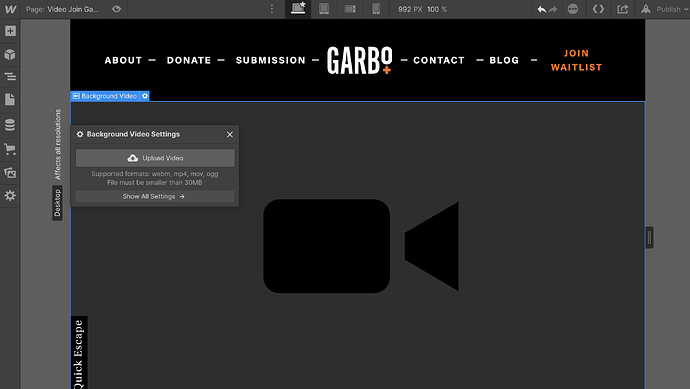
Host Videos Externally

Use sites like Vimeo or YouTube to host videos instead of putting them directly on your website. These platforms can manage the bandwidth load considerably better than your server because they are designed for the delivery of videos. They also provide other features like analytics and player personalization.
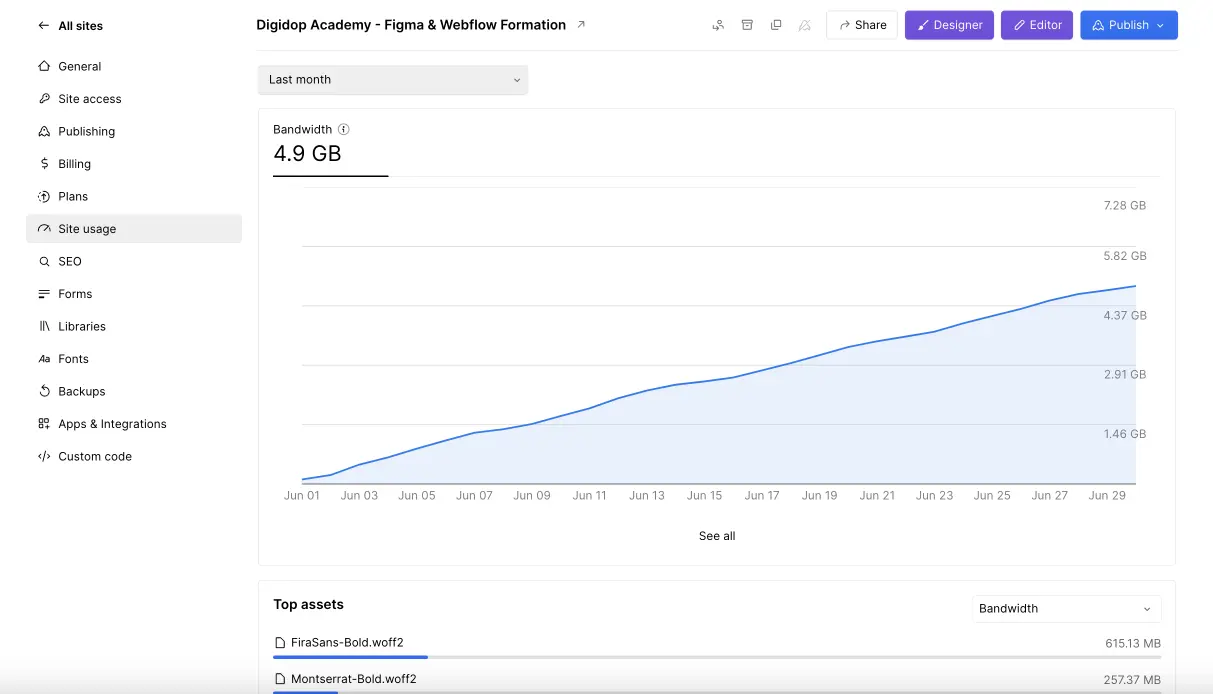
Monitor Your Bandwidth Usage

Lastly, keep an eye on your bandwidth usage. Webflow provides analytics that show you how much bandwidth your site is using. Regularly monitoring this can help you identify any sudden spikes or areas that need optimization.
Wrap-Up
Making wise resource decisions is the key to lowering bandwidth utilization on your Webflow website. Caching can be enabled, photos can be optimized, CSS and JavaScript minimized, typefaces used judiciously, your site cleaned up, and videos managed carefully to drastically reduce data transmission without sacrificing functionality or quality.
Keep in mind that decreasing bandwidth isn't the only goal. It's about giving your users an improved experience and making sure your website functions properly. Now get your hands dirty, open your Webflow configuration, and begin optimizing!
Happy designing, and here’s to a faster, leaner, and more efficient Webflow site!


Turn Your Vision into a Scalable Digital Experience
From brand to backend, we create systems and experiences that actually move the needle.